[AWS] Github Action을 사용해서 Elastic Beanstalk에 nodejs 서버 CI/CD
2, 3일동안 삽질한 결과를 차차 정리해보려한다.
원래 EC2에 codedeploy를 달아서 CI/CD를 하다가, 서버 관리와 CI/CD를 더 편하게 해주는 'Elastic Beanstalk'라는 것이 있다고 해서 사용해봤고, 이 글에서는 정리(찬양)을 해보려 한다.

Elastic Beanstalk 란?
"AWS Elastic Beanstalk는 Java, .NET, PHP, Node.js, Python, Ruby, Go 및 Docker를 사용하여 개발된 웹 애플리케이션 및 서비스를 Apache, Nginx, Passenger 및 IIS와 같은 친숙한 서버에서 손쉽게 배포하고 확장할 수 있는 서비스입니다." - 출처 AWS
간단히 말하면 몇몇 자주 이용되는 언어로 개발된 웹 서비스를 쉽게 배포할 수 있게 해주는 서비스이다. 여기에서 쉽게의 기준은 자동으로 Apache나 Nginx 등 웹서버를 붙여주고, 설정에 따라서 ELB(로드밸런싱)도 자동으로 붙여주고, Auto Scaling으로 인스턴스 숫자도 조정해준다.
여기에 Github Action으로 CI/CD를 위한 파이프라인을 구축해보았다. CD 성공 유무를 깃헙에서 자체적으로 메일로 보내준다.
최종적으로
- React-Native에서 호출할 GraphQL API 서버 (nodejs)를 띄우고
- 위 과정을 Github Action으로 main branch로 PR시 자동으로 서버에 띄우기
- 자동으로 Nginx 설정 변경
- .ebextensions로 npm install 자동화
- AWS SNS 이용해서 slack으로 상태 메시지 받기
- Route 53 연결해서 도메인 설정
을 해줬다.
Elastic Beanstalk env setting
AWS 콘솔 로그인하고 들어와서 Elastic Beanstalk(이하 EB) 클릭 - Create Application

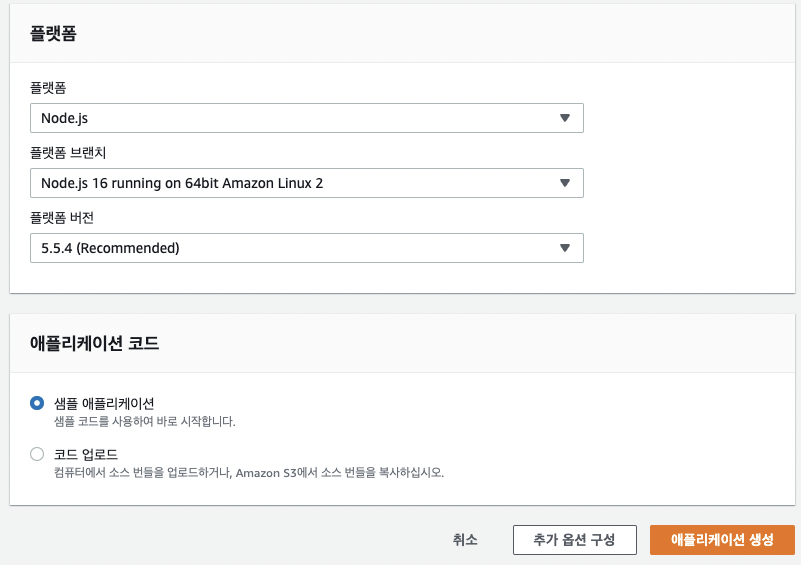
입력할 것도 몇개 없다 이름 정하고, 플랫폼 버전만 맞춰서 바로 생성


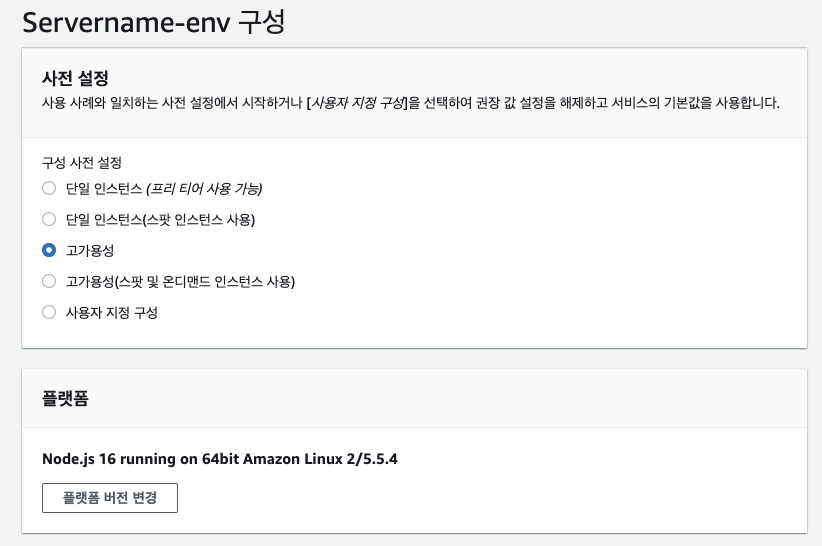
만약 오토스케일링을 원한다면, 아래 추가 옵션 구성에서 '고가용성' 클릭

EC2에 직접 접속할일 생길 수도 있으니 - 보안 - 가상 머신 키 페어 도 설정해줬다.
생성하면 EB 스스로 예시 서버를 만들어준다.
Github Action 설정
이미 IAM 이 만들어져서 액세스 키와 시크릿 키는 발급 받았다고 가정
루트 폴더에 .github/workflow 안에서 yml 파일을 만들어준다.
name: deploy
on:
pull_request:
branches: [main]
jobs:
build:
runs-on: ubuntu-20.04
strategy:
matrix:
node-version: [14.x]
steps:
- name: Checkout source code.
uses: actions/checkout@v2
- name: Use Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v2
with:
node-version: ${{ matrix.node-version }}
- name: Install dependencies
run: npm install
deploy:
name: CD Pipeline
runs-on: ubuntu-20.04
strategy:
matrix:
node-version: [14.x]
steps:
- uses: actions/checkout@v2
- name: Create env file
run: |
touch .env
cat << EOF >> .env
${{ secrets.ENV }}
- name: Install Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v1
with:
node-version: ${{ matrix.node-version }}
- name: Install dependencies
run: npm install
- name: Configure AWS credentials
uses: aws-actions/configure-aws-credentials@v1
with:
aws-access-key-id: ${{ secrets.AWS_ACCESS_KEY_ID }}
aws-secret-access-key: ${{ secrets.AWS_SECRET_ACCESS_KEY }}
aws-region: ${{ secrets.AWS_REGION }}
- name: Generate deployment package
run: zip -r deploy.zip . -x '*.git*' './node_modules/*' './aws/*' awscliv2.zip
- name: Deploy to EB
uses: einaregilsson/beanstalk-deploy@v14
with:
aws_access_key: ${{ secrets.AWS_ACCESS_KEY_ID }}
aws_secret_key: ${{ secrets.AWS_SECRET_ACCESS_KEY }}
application_name: EB 어플리케이션 이름
environment_name: EB 환경 이름
region: ${{ secrets.AWS_REGION }}
version_label: ${{github.SHA}}
deployment_package: deploy.zipconfig 파일 생성
배포시 최초에 한번 실행되는 설정 파일들이다. 본인은 nodejs로 서버를 구축했기에 아래와 같이 npm install 을 해줬다.
.ebextensions/01-setup.config
commands:
create_post_dir:
command: mkdir /opt/elasticbeanstalk/hooks/appdeploy/post
ignoreErrors: true
files:
"/opt/elasticbeanstalk/hooks/appdeploy/post/01-run-script.sh":
mode: "000755"
owner: root
group: root
content: |
#! /bin/bash
cd /var/www/html
container_commands:
01_install_modules:
command: npm install
이후 풀리퀘 날려서 merge해주면 아주 잘 배포가 되었다.
도움되었던 블로그들
https://tech.cloud.nongshim.co.kr/2021/11/01/%EC%86%8C%EA%B0%9C-aws-elastic-beanstalk%EB%9E%80/