[AWS] AWS S3 + CloudFront + Route53으로 https로 React 웹 호스팅하기
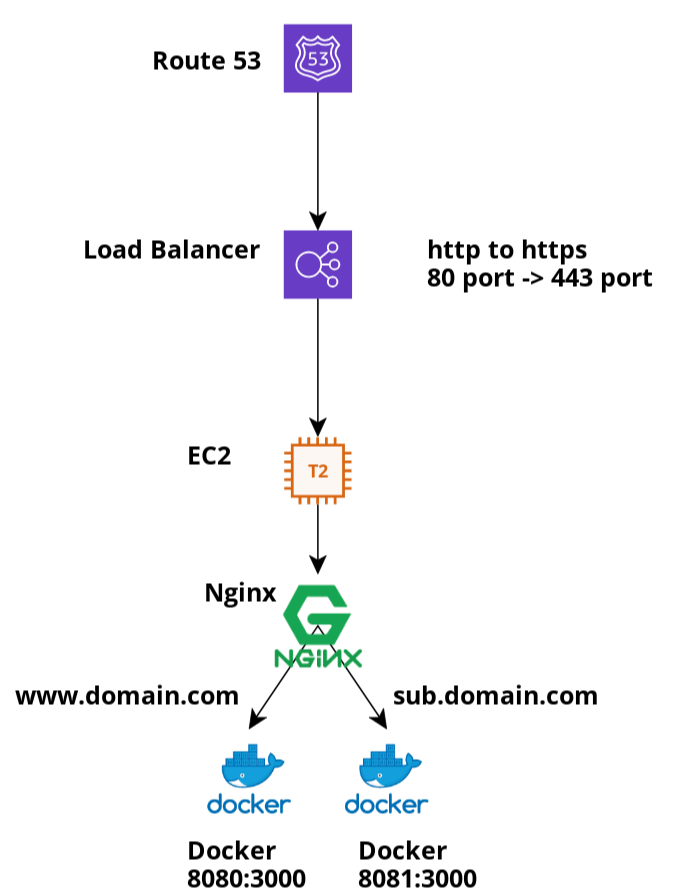
원래 갖고 있던 EC2에서 React로 만든 웹을 docker로 호스팅하고 있었다. 근데 새로운 웹을 하나 더 만들고 서브도메인으로 호스팅하고 싶었다. 앞에 Nginx 웹서버에서 들어오는 도메인에 맞춰서 포트를 나눠주면 잘 되지 않을까..?라고 생각했는데 2가지 문제에 부딪혔다.

사실 하나의 문제라고도 볼 수 있는데, 지금 쓰는 서버가 프리티어로 t2.micro라는 점이다.

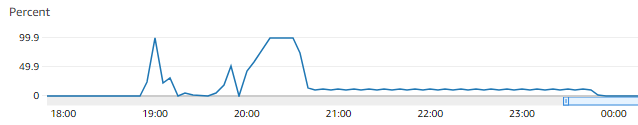
첫번째로는 CPU가 못버텼다.

build한 파일만 올려서 호스팅했으면 좀 달랐으려나 라는 생각이 있긴한데, 사이드 프로젝트에 build만 자동화해서 올리게 붙이기는 오버였고, npm install이나 start, build 과정이 너무 오래걸렸다.
두번째로는 처음에 EBS 용량을 8GB로 작게 설정해뒀더니 용량이 초과하는 이슈도 있었다. 한번 Docker image 만들다가 깨지면 만들어지다만 이미지는 일일이 지우고 새로해야 겨우 용량을 맞출 수 있었다.
EBS를 추가로 할당해서 해결하긴했지만 생각보다 이미지가 많아서 그런가 무거웠다.(생각해보니 이것도 S3안에 박고, 링크로 바꾸는 작업을 하면 해결될 듯하다)
Build를 외부에서 하고 ./build 폴더만 배포 하고 Nginx로 호스팅할까 싶기도한데, 생각해보니 EC2에서 굳이 호스팅할 필요는 없었다.

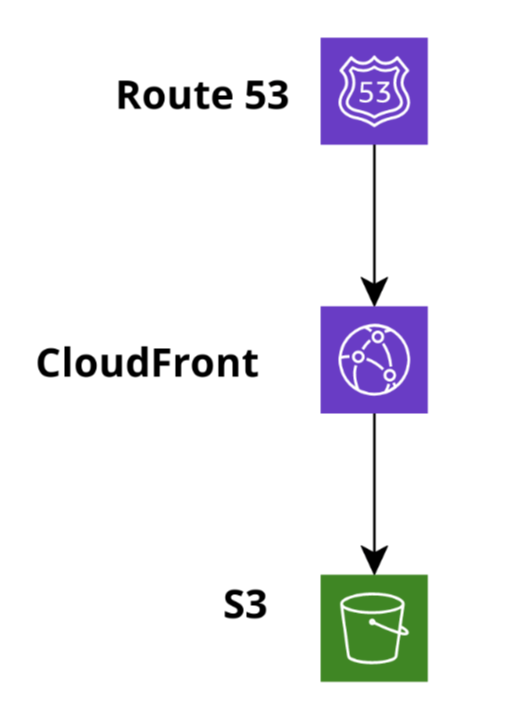
이렇게 구성하고 S3에 build 폴더를 옮겨주면 될 일 이였다.

먼저 Route53에 도메인이 등록되어 있다는 전제하에 아래 작업을 진행한다.
S3 Setting
1. S3 버킷 만들기 시작
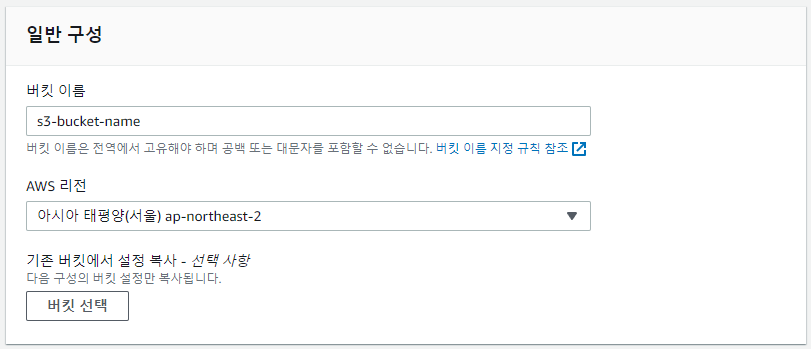
2. 버킷 이름 설정(원하는대로)

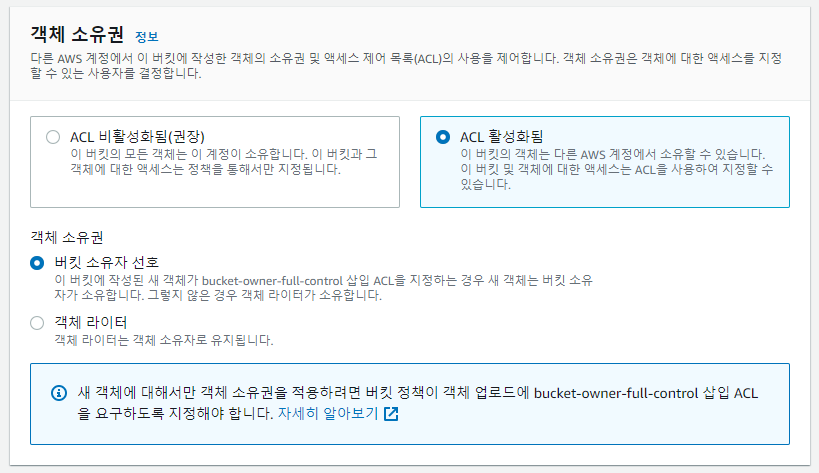
3. ACL 활성화

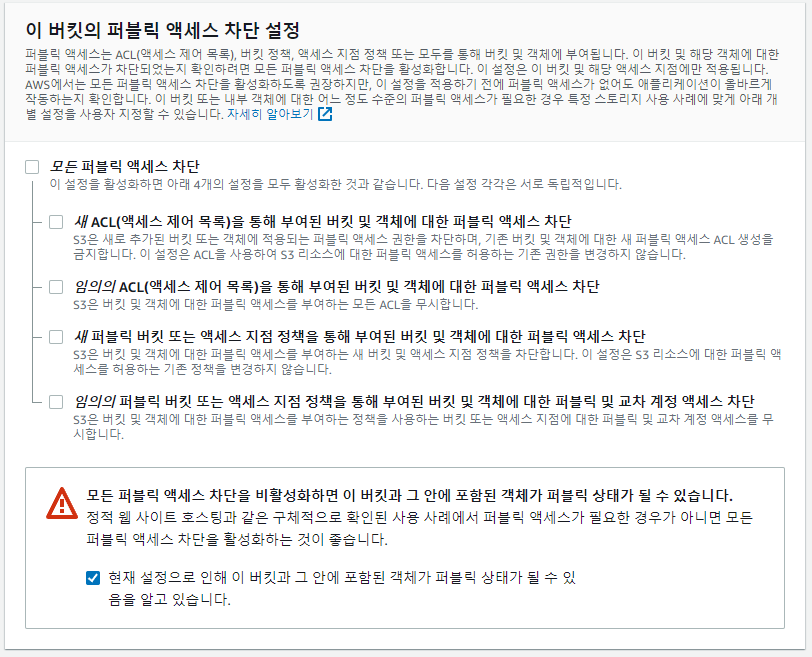
4. 액세스 허용하고, 아래 확인 체크, 나머지는 디폴트로 생성해줌

5. 생성한 버킷 누르고 들어감

6. 속성 탭에서 맨 밑으로 내려감

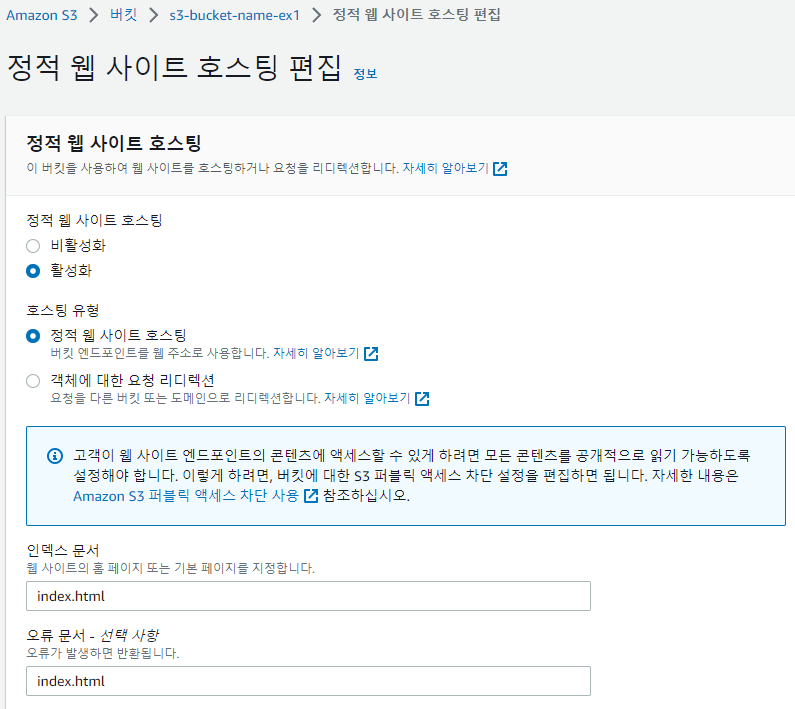
7. 정적 웹 사이트 호스팅 -> 편집 | 인덱스, 오류 문서 설정

8. 설정하고 권한 탭으로 이동

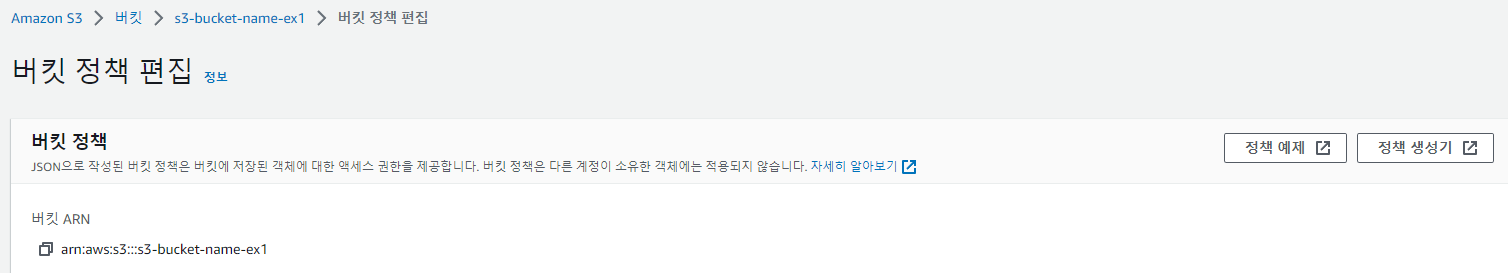
9. 버킷 정책 들어와서 ARN 복사 후 정책 생성기 클릭

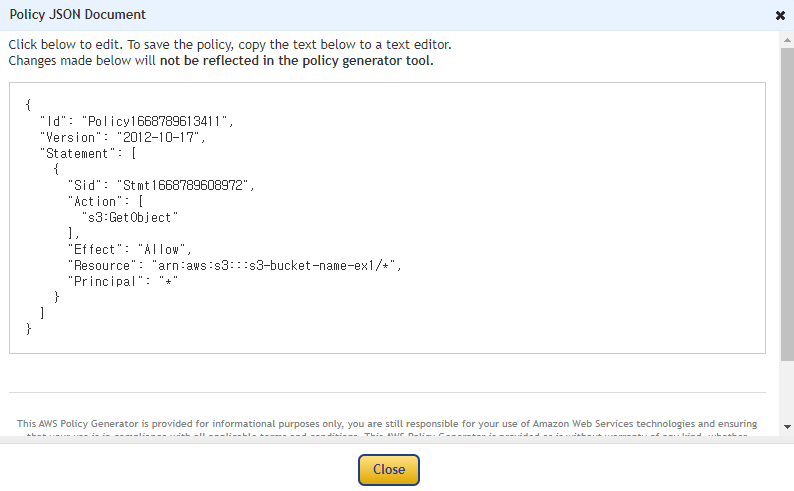
10. S3 버킷 Policy, Principal 에 *, Actions에 'GetObject', ARN에 (9)에서 복사한 ARN/* 입력

11. Add Statement -> Generate Policy후 나오는 JSON 복사

15. 뒤로 나와서 버킷 정책에 복붙하고, 저장

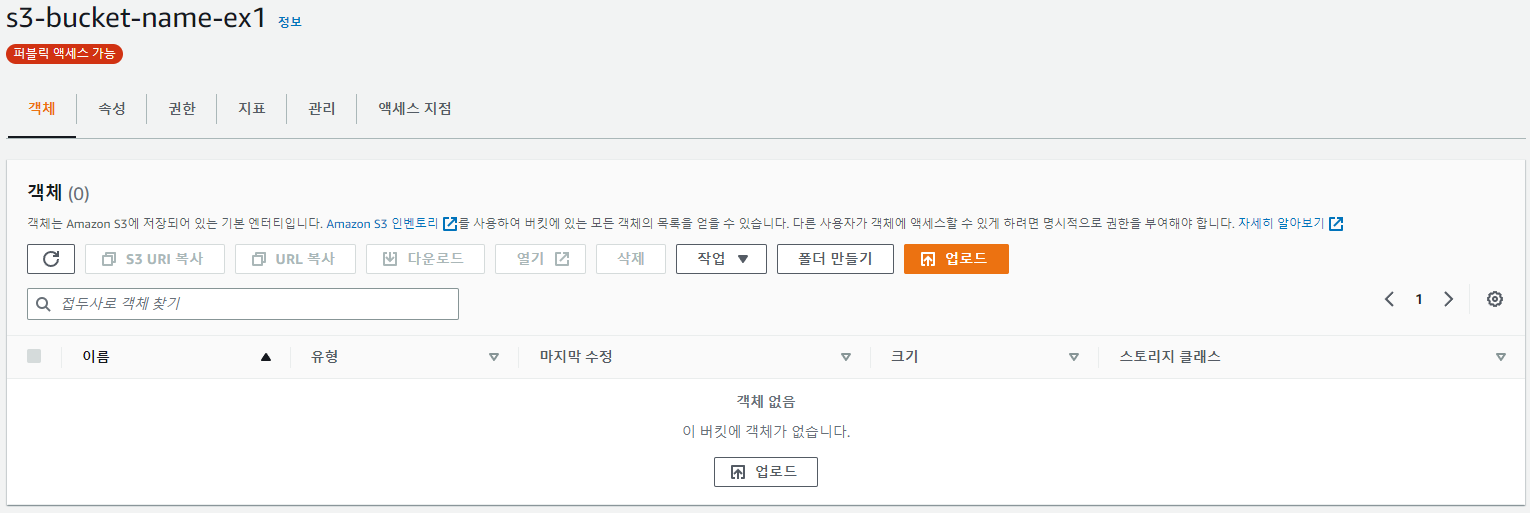
16. 이 상태에서 객체 업로드 해줌 (React build 폴더 <- npm run build로 생성할 수 있음))
- 이때 build 폴더 자체가 아닌, 안에 내용물 파일들(index.html, img, static ...등)만 옮겨줌

CloudFront Setting
17. CloudFront로 넘어와서 배포 생성

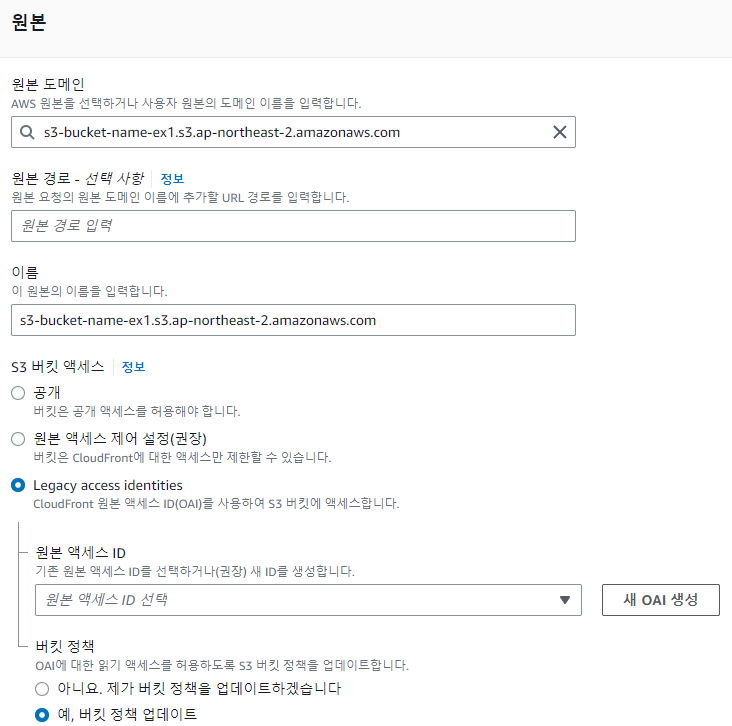
18. 원본 도메인에서 방금만든 S3 고르고, S3 버킷 엑세스 Legacy access identities로 새 OAI 생성해서 적용

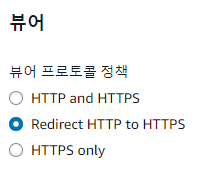
19. https 쓰면 리다이렉팅 설정

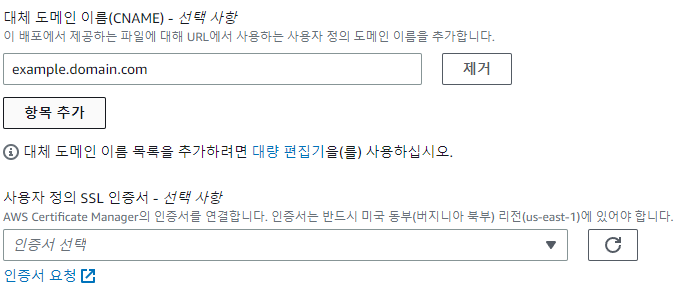
20. 대체 도메인 이름에 사용할(Route53에 등록된) 도메인 입력, 이후 SSL 인증서 요청해서 적용
- 이때 SSL인증서는 버지니아북부 리전에 있어야하고, 대체 도메인 이름과 정확히 일치하여야함

21. 기본값 루트 객체에 index.html

22. 이후 배포 생성, 5분 내외로 생성됨
Route53 Setting
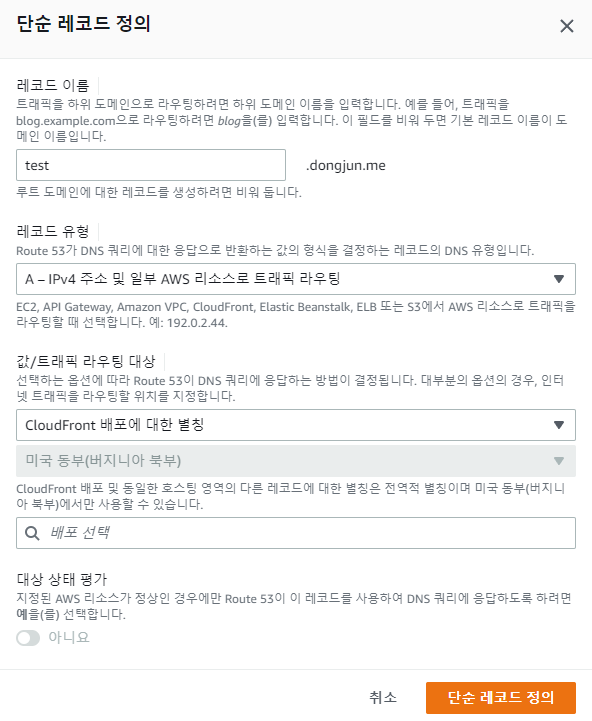
23. 아까 대체 도메인에 입력한 도메인으로 레코드를 정의해주면 끝

이렇게까지 완료하면 5분안에 해당 도메인으로 https 프로토콜로 React 웹을 호스팅할 수 있다.
사실 이렇게 만들고나서 블로그에 정리하면서 곰곰히 생각해보니, EC2 상에서도 좀 더 로우하게 배포할 수 있었을 것 같기도하고, 다음엔 다른 방법으로 츄라이 해봐야겠다.